Do you want to become a web developer or just become even better than you are now? There are many skills and things to learn or get better at when you are starting your web development journey. One of many skills can be getting better at searching and using the WWW to your advantage.
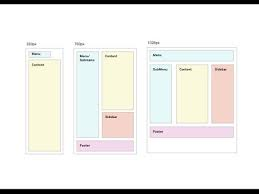
Fluid layouts on websites are very important so that they can be used on computer, phone or just any device. There are multiple ways to do it with certain strategies such as flexbox and grid. If you want to do it on your own, some CSS code that you can use is Margin, Padding, (min, max) width and (min, max) height. Make sure to avoid using code such as left, right, top and bottom as it can mess up your fluid layout and not be the same for every device.

As a web developer you should get very familiar with using a search engine such as google because it will help you tremendously. A good strategy is using keywords for what you are searching, so if you are trying to find out how to change the position of an image on a website you could use keywords such as, “image”, “position” and “website”. Keep in mind that it is something you will get better at as you go on with your journey because you understand what to ask and how to describe it. Another good way to use it is finding inspiration for your site which can help you if you are just stuck at a certain part of your project.
Not so fun fact: Debugging is one of the hardest parts of web development, even if you are a pro. There are some techniques you can use to debug your code to possibly make it easier to find the problem.
1. Developer Tools, every modern browser comes with developer tools (DevTools), which are powerful for inspecting and debugging web pages. Some key features include: Console logs, Network tab and Elements tab.
2. Reproduce the problem, Isolate the Issue: Try to replicate the problem in a simpler context. This often helps in narrowing down what part of the code is actually causing the bug.
3. Use Version Control and Git, Git Bisect: Git has a powerful command called git bisect that can help you pinpoint the commit where a bug was introduced. It performs a binary search across your commit history to identify the problematic commit.
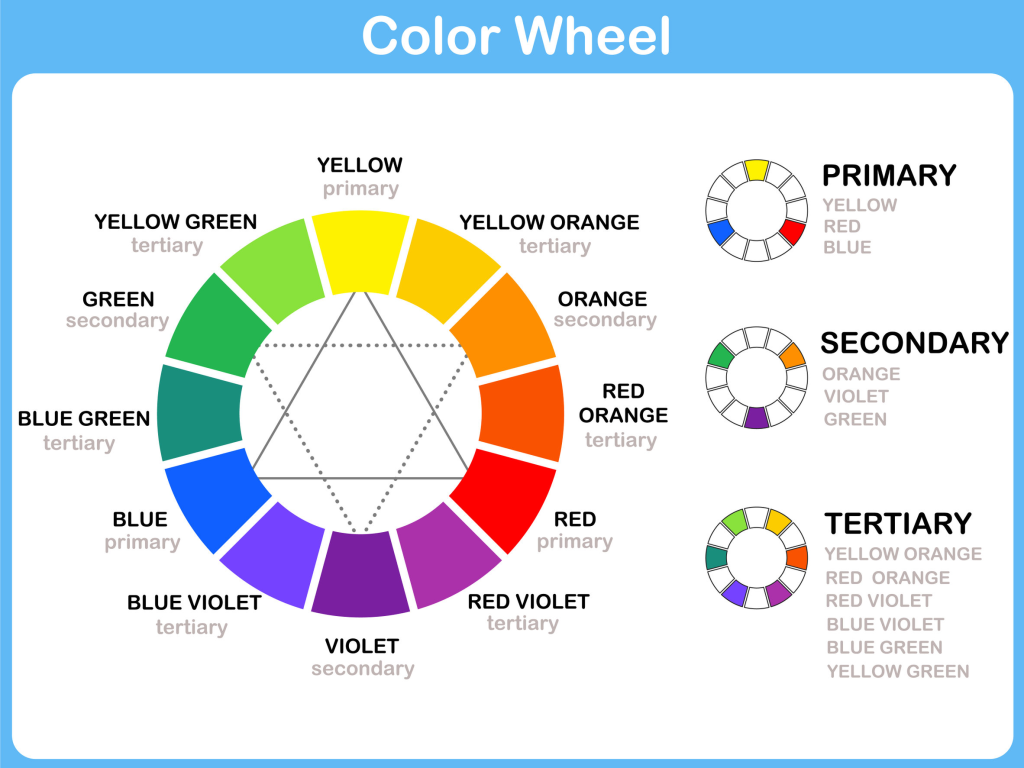
The psychology of color theory is the study of how colors can influence human emotions, perceptions, and behaviors. You should definitely do more research on it as it can be pretty important even in web design. A few websites that depict it well are airbnb.com, mms.com and nike.com.
Red: Energy and passion
Orange: Creativity and Enthusiasm
Yellow: Happiness and optimism
Green: Growth and safety
Blue: Professionalism and trust
Purple: Luxury and Royalty

Lastly, SEO is what really gets your website going and what having good SEO stats means is that your website shows up whenever people search up certain keywords that your site is using and can get your website going. Using keywords in your website is very important, make sure to use ones that actually correlate with your website and have them in popular spots of your website. There are sites you can use to test seo such as seositecheckup.com and rankmath.com.
No matter your skill level in coding, what was said should help you on starting web design or getting even better at your current skills. Good luck on your journey to becoming the best web developer you can.